
طراحی سایت برای فروش
رونق کسب و کارهای اینترنتی از طریق سایت ها، در دهه اخیر به شدت مسحوس بوده است. زمانی برای خریدهای خود می بایست زمان زیادی صرف حاضر شدن نمود و با چالش های معمول خود را به فروشگاه مورد نظر رساند. حال چهره خود را تصور کنید، زمانی که با اتمام موجودی محصول مورد نظر خود رو به رو شوید.
وب سایت ها در طول دهه اخیر توانستند انقلابی وصف نشدنی در خرید و فروش اجناس به پا کنند. در ابتدا این قابلیت از محدودیت هایی برخوردار بود، مثلاً تنها امکان خرید آیتم های خاصی مثل پوشاک برقرار بود. حالا تقریباً محصولی روی زمین وجود ندارد که به صورت اینترنتی فروخته نشود. حتی این قابلیت به سوپر مارکت ها نیز سرایت شده است.
مزایای فروش از طریق سایت
- کاهش شدید اتلاف وقت برای عادی ترین محصولات
- افزایش پرداخت به صورت اینترنتی و کنار گذاشته شدن پرداخت با وجه نقد به میزان قابل توجه
- امکان بازدید محصول توسط طیف بسیار وسیعی از مشتریان در بستر سایت
- فروش و محبوبیت بیشتر فروشگاه
معیارهای موفقیت سایت فروشگاهی
افراد بخصوص طراحان ناآشنا با محیط سایت های فروشگاهی، بایستی فاکتورهای موفقیت در زمینه فروش آنلاین را به خوبی مطالعه کنند و از آن ها استفاده نمایند. در ادامه به مهم ترین این نکات مثبت پرداخته ایم:
- همانند فروش حضوری، به مشتری اختیار بدهید. اگر یک فروشنده مجرب هستید، خوب می دانید که تفاوت مشتریان تنها در نوع خرید آن ها طبق سلیقه خلاصه نمی شود. بلکه این اختلاف شامل تفاوت هایی از جمله شیوه پرداخت نیز می شود. برخی ترجیح می دهند به صورت اینترنتی پرداخت کنند و برخی دیگر به دنبال پرداخت درب منرل اند.
- مشتری را وادار به ثبت نام در سایت ننمایید. اگر می خواهید مشتری ثابت خود را نسبت به سایتتان فراری نکنید، به او اجازه ثبت سفارش بدون نیاز به ثبت نام را بدهید. ثبت سفارش تنها با وارد کردن مشخصات لازم و سپس پرداخت نهایی از طریق درگاه های آنلاین، تجربه ای شیرین از خرید سایتی را به کاربر ارائه خواهد داد.
- نظرات را در انتهای صفحه وب نمایش دهید. درصد بالایی از مشتریان اینترنتی، پیش از ثبت نهایی سفارش محصول مورد نظر خود، نظرات و تجارب دیگر خریداران در انتهای صفحه وب را مطالعه خواهند نمود. مهم ترین دلیل این کار، می تواند عدم دسترسی مشتری به جنس مورد نظر به صورت حضوری باشد.
- توضیحات محصول، مفید و مختصر باشند. توضیحات درون سایت خود را به صورت خلاصه و در عین حال مفید ارائه دهید تا هم خواننده خسته نشود و هم بتواند بهترین انتخاب خود را در زمینه جستجوی خود داشته باشد.
طراحی سایت واکنش گرا
ممکن جزو افرادی باشید که نام سایت های واکنش گرا یا ریسپانسیو (Responsive) برای اولین بار است که به گوشتان خورده، هر چند اهمیت آن در دنیای طراحی سایت را به خوبی می دانید. همین عامل است که سایت فروشگاهی به وسیه آن قادر است کاربران با هر دستگاه هوشمندی را تحت پوشش خود قرار دهد.

صفحه وب واکنش گرا، در واقع از قابلیت پردازش داده های خود در قالب تمامی نسخه های دستگاه های هوشمند از جمله پی سی، لپ تاپ و موبایل برخوردار است. استفاده از قابلیت واکنش گرایی وقتی بیشتر مطرح شد که کاربران تلفن های همراه و تبلت ها و جستجو با این دستگاه ها، روز به روز مورد افزایش قرار گرفت.
مزایای برخورداری سایت از واکنش گرایی
نقاط مثبت بهینه سازی سایت نسبت به دستگاه های مختلف هوشمند، دیگر از چنان اهمیتی برخوردار است که تمام فرآیندهای مربوط به سایت بدون آن بی معنی و ناکارآمد به حساب می آیند. برخی از این مزیت ها عبارت اند از:
- سازگاری با ابعاد و اندازه های مختلف در گوشی ها، تبلت ها، نوت بوک ها و…
- سازگاری ابعادی با تمام مرورگرهای اینترنتی
- مقرون به صرفه بودن
- بهره مندی سایت از رتبه بهتر و بالاتر در گوگل
- افزایش قدرت سئوی سایت
- افزایش بازدیدکنندگان و کاربران سایت
- محبوبیت بیشتر در بین موتورهای جستجو
طراحی ریسپانسیو سایت خود را به ما بسپارید
کارشناس برتر و باتجربه شرکت رشد 360، با آگاهی از نیازهای کاربران سایت های فروش آنلاین، قادر به انجام صفر تا صد ساخت و توسعه کسب و کار اینترنتی شما خواهند بود. شما می توانید در زمینه طراحی، تولید محتوا و سئوی سایت به مجموعه ما اعتماد کنید.
نکاتی در زمینه منطبق سازی سایت
پردازش اطلاعات درون محیط دسکتاپ با محیط مرورگر تلفن همراه، در خیلی از جزئیات متفاوت است. یک طراح سایت حرفه ای، بایستی این تفاوت ها را تشخیص داده و قادر به ارائه نسخه های مختلف سایت به کاربران خود باشد.
حال که تا به اینجا متوجه اهمیت قابل توجیه ریسپانسیوسازی سایت ها شده اید، قصد داریم به طور مفید و مختصر به چگونگی این بهینه سازی اصولی بپردازیم.
- قابلیت زوم را در نسخه موبایل وب غیر فعال کنید. اکثر ما خریداران اینترنتی در هنگام مشاهده تصاویر مربوط به محصول، از قابلیت زوم یا بزرگنمایی عکس ها استفاده می کنیم. زمانی این قابلیت کاربردی است که: 1) عکس ها بسیار باکیفیت باشند. و 2) بزرگ نمایی در نسخه دسکتاپ سایت صورت گیرد.
برخورداری نسخه موبایل یک سایت از قابلیت بزرگنمایی، بسیار بیهوده و مانع مشاهده دیگر دکمه ها و آپشن های سایت خواهد بود. طبیعتاً صفحه کوچک تلفن همراه باعث بزرگ دیده شدن عکس ها خواهد شد، پس سعی کنید این مورد را در ادیشن موبایل به کار نبرید.
- سایت موبایلی خود را با دستگاه ها و مرورگرهای مختلف امتحان کنید. احتمال ارور در زمینه پردازش درست سایت در برخی از مرورگرها وجود دارد. با نظارت از سایت در بستر تمامی مرورگرهای مطرح، بهینه سازی همگانی را پیش ببرید.
- محتوای داخل موبایل وب، لازم است خلاصه تر بیان شود. همیشه به عنوان یک بازدید کننده از سایت خود مطالبتان را ارزیابی کنید و ببینید مطالب فوق العاده طولانی شما چقدر برایتان خسته کننده است و چقدر احتمال گذر از توضیحات برای کاربر وجود دارد. اینگونه محتوایی که هر کسی به دنبال آن است را در سایت خواهید گذاشت.
- از آنالیتیک استفاده کنید و بر روی تبدیل های صورت گرفته نظارت داشته باشید.
- سرعت سایت خود را با استفاده از ابزار Google Speed tool مورد سنجش قرار دهید.
- تبلیغات موبایلی باید کاربر را به سایت موبایلی منتقل نماید، نه سایت دسکتاپی.
رونق کسب و کارهای اینترنتی از طریق سایت ها، در دهه اخیر به شدت مسحوس بوده است. زمانی برای خریدهای خود می بایست زمان زیادی صرف حاضر شدن نمود و با چالش های معمول خود را به فروشگاه مورد نظر رساند. حال چهره خود را تصور کنید، زمانی که با اتمام موجودی محصول مورد نظر خود رو به رو شوید.
وب سایت ها در طول دهه اخیر توانستند انقلابی وصف نشدنی در خرید و فروش اجناس به پا کنند. در ابتدا این قابلیت از محدودیت هایی برخوردار بود، مثلاً تنها امکان خرید آیتم های خاصی مثل پوشاک برقرار بود. حالا تقریباً محصولی روی زمین وجود ندارد که به صورت اینترنتی فروخته نشود. حتی این قابلیت به سوپر مارکت ها نیز سرایت شده است.
مزایای فروش از طریق سایت
- کاهش شدید اتلاف وقت برای عادی ترین محصولات
- افزایش پرداخت به صورت اینترنتی و کنار گذاشته شدن پرداخت با وجه نقد به میزان قابل توجه
- امکان بازدید محصول توسط طیف بسیار وسیعی از مشتریان در بستر سایت
- فروش و محبوبیت بیشتر فروشگاه
معیارهای موفقیت سایت فروشگاهی
افراد بخصوص طراحان ناآشنا با محیط سایت های فروشگاهی، بایستی فاکتورهای موفقیت در زمینه فروش آنلاین را به خوبی مطالعه کنند و از آن ها استفاده نمایند. در ادامه به مهم ترین این نکات مثبت پرداخته ایم:
- همانند فروش حضوری، به مشتری اختیار بدهید. اگر یک فروشنده مجرب هستید، خوب می دانید که تفاوت مشتریان تنها در نوع خرید آن ها طبق سلیقه خلاصه نمی شود. بلکه این اختلاف شامل تفاوت هایی از جمله شیوه پرداخت نیز می شود. برخی ترجیح می دهند به صورت اینترنتی پرداخت کنند و برخی دیگر به دنبال پرداخت درب منرل اند.
- مشتری را وادار به ثبت نام در سایت ننمایید. اگر می خواهید مشتری ثابت خود را نسبت به سایتتان فراری نکنید، به او اجازه ثبت سفارش بدون نیاز به ثبت نام را بدهید. ثبت سفارش تنها با وارد کردن مشخصات لازم و سپس پرداخت نهایی از طریق درگاه های آنلاین، تجربه ای شیرین از خرید سایتی را به کاربر ارائه خواهد داد.
- نظرات را در انتهای صفحه وب نمایش دهید. درصد بالایی از مشتریان اینترنتی، پیش از ثبت نهایی سفارش محصول مورد نظر خود، نظرات و تجارب دیگر خریداران در انتهای صفحه وب را مطالعه خواهند نمود. مهم ترین دلیل این کار، می تواند عدم دسترسی مشتری به جنس مورد نظر به صورت حضوری باشد.
- توضیحات محصول، مفید و مختصر باشند. توضیحات درون سایت خود را به صورت خلاصه و در عین حال مفید ارائه دهید تا هم خواننده خسته نشود و هم بتواند بهترین انتخاب خود را در زمینه جستجوی خود داشته باشد.
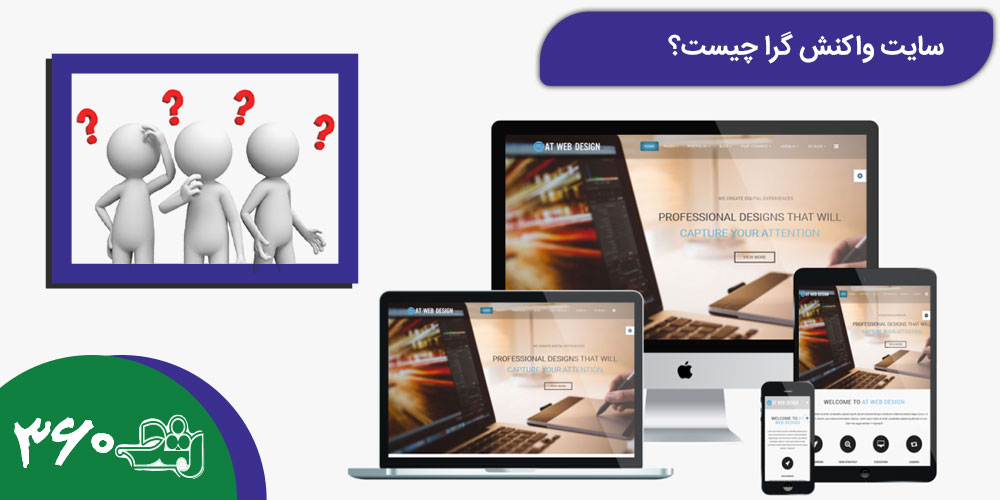
سایت واکنش گرا چیست؟
ممکن جزو افرادی باشید که نام سایت های واکنش گرا یا ریسپانسیو (Responsive) برای اولین بار است که به گوشتان خورده، هر چند اهمیت آن در دنیای طراحی سایت را به خوبی می دانید. همین عامل است که سایت فروشگاهی به وسیه آن قادر است کاربران با هر دستگاه هوشمندی را تحت پوشش خود قرار دهد.
صفحه وب واکنش گرا، در واقع از قابلیت پردازش داده های خود در قالب تمامی نسخه های دستگاه های هوشمند از جمله پی سی، لپ تاپ و موبایل برخوردار است. استفاده از قابلیت واکنش گرایی وقتی بیشتر مطرح شد که کاربران تلفن های همراه و تبلت ها و جستجو با این دستگاه ها، روز به روز مورد افزایش قرار گرفت.

مزایای برخورداری سایت از واکنش گرایی
نقاط مثبت بهینه سازی سایت نسبت به دستگاه های مختلف هوشمند، دیگر از چنان اهمیتی برخوردار است که تمام فرآیندهای مربوط به سایت بدون آن بی معنی و ناکارآمد به حساب می آیند. برخی از این مزیت ها عبارت اند از:
- سازگاری با ابعاد و اندازه های مختلف در گوشی ها، تبلت ها، نوت بوک ها و…
- سازگاری ابعادی با تمام مرورگرهای اینترنتی
- مقرون به صرفه بودن
- بهره مندی سایت از رتبه بهتر و بالاتر در گوگل
- افزایش قدرت سئوی سایت
- افزایش بازدیدکنندگان و کاربران سایت
- محبوبیت بیشتر در بین موتورهای جستجو
طراحی ریسپانسیو سایت خود را به ما بسپارید
کارشناس برتر و باتجربه شرکت رشد 360، با آگاهی از نیازهای کاربران سایت های فروش آنلاین، قادر به انجام صفر تا صد ساخت و توسعه کسب و کار اینترنتی شما خواهند بود. شما می توانید در زمینه طراحی، تولید محتوا و سئوی سایت به مجموعه ما اعتماد کنید.
نکاتی در زمینه منطبق سازی سایت
پردازش اطلاعات درون محیط دسکتاپ با محیط مرورگر تلفن همراه، در خیلی از جزئیات متفاوت است. یک طراح سایت حرفه ای، بایستی این تفاوت ها را تشخیص داده و قادر به ارائه نسخه های مختلف سایت به کاربران خود باشد.
حال که تا به اینجا متوجه اهمیت قابل توجیه ریسپانسیوسازی سایت ها شده اید، قصد داریم به طور مفید و مختصر به چگونگی این بهینه سازی اصولی بپردازیم.
- قابلیت زوم را در نسخه موبایل وب غیر فعال کنید. اکثر ما خریداران اینترنتی در هنگام مشاهده تصاویر مربوط به محصول، از قابلیت زوم یا بزرگنمایی عکس ها استفاده می کنیم. زمانی این قابلیت کاربردی است که: 1) عکس ها بسیار باکیفیت باشند. و 2) بزرگ نمایی در نسخه دسکتاپ سایت صورت گیرد.
برخورداری نسخه موبایل یک سایت از قابلیت بزرگنمایی، بسیار بیهوده و مانع مشاهده دیگر دکمه ها و آپشن های سایت خواهد بود. طبیعتاً صفحه کوچک تلفن همراه باعث بزرگ دیده شدن عکس ها خواهد شد، پس سعی کنید این مورد را در ادیشن موبایل به کار نبرید.
- سایت موبایلی خود را با دستگاه ها و مرورگرهای مختلف امتحان کنید. احتمال ارور در زمینه پردازش درست سایت در برخی از مرورگرها وجود دارد. با نظارت از سایت در بستر تمامی مرورگرهای مطرح، بهینه سازی همگانی را پیش ببرید.
- محتوای داخل موبایل وب، لازم است خلاصه تر بیان شود. همیشه به عنوان یک بازدید کننده از سایت خود مطالبتان را ارزیابی کنید و ببینید مطالب فوق العاده طولانی شما چقدر برایتان خسته کننده است و چقدر احتمال گذر از توضیحات برای کاربر وجود دارد. اینگونه محتوایی که هر کسی به دنبال آن است را در سایت خواهید گذاشت.
- از آنالیتیک استفاده کنید و بر روی تبدیل های صورت گرفته نظارت داشته باشید.
- سرعت سایت خود را با استفاده از ابزار Google Speed tool مورد سنجش قرار دهید.
- تبلیغات موبایلی باید کاربر را به سایت موبایلی منتقل نماید، نه سایت دسکتاپی.
تیم طراحی سایت رشد ۳۶۰ یکی از برترین و موفق ترین تیم طراحی سایت در ایران میباشد که علاوه بر طراحی سایت پشتیبانی و امنیت سایت مشتریان را نیز بر عهده دارد و شما میتوانید از خدمات این مجموعه بهره مند شوید. برای کسب اطلاعات بیشتر درخصوص این مجموعه و رزومه کاری ما به سایت roshd360.com مراجعه نمایید.

